Bonjour,
Je me remets dans o-s-c.
Je ne comprends pas la syntaxe pour l’élément switch
Que signifie dynamic ?
Quelle est la syntaxe pour les objets ? à quoi cela peut servir ?
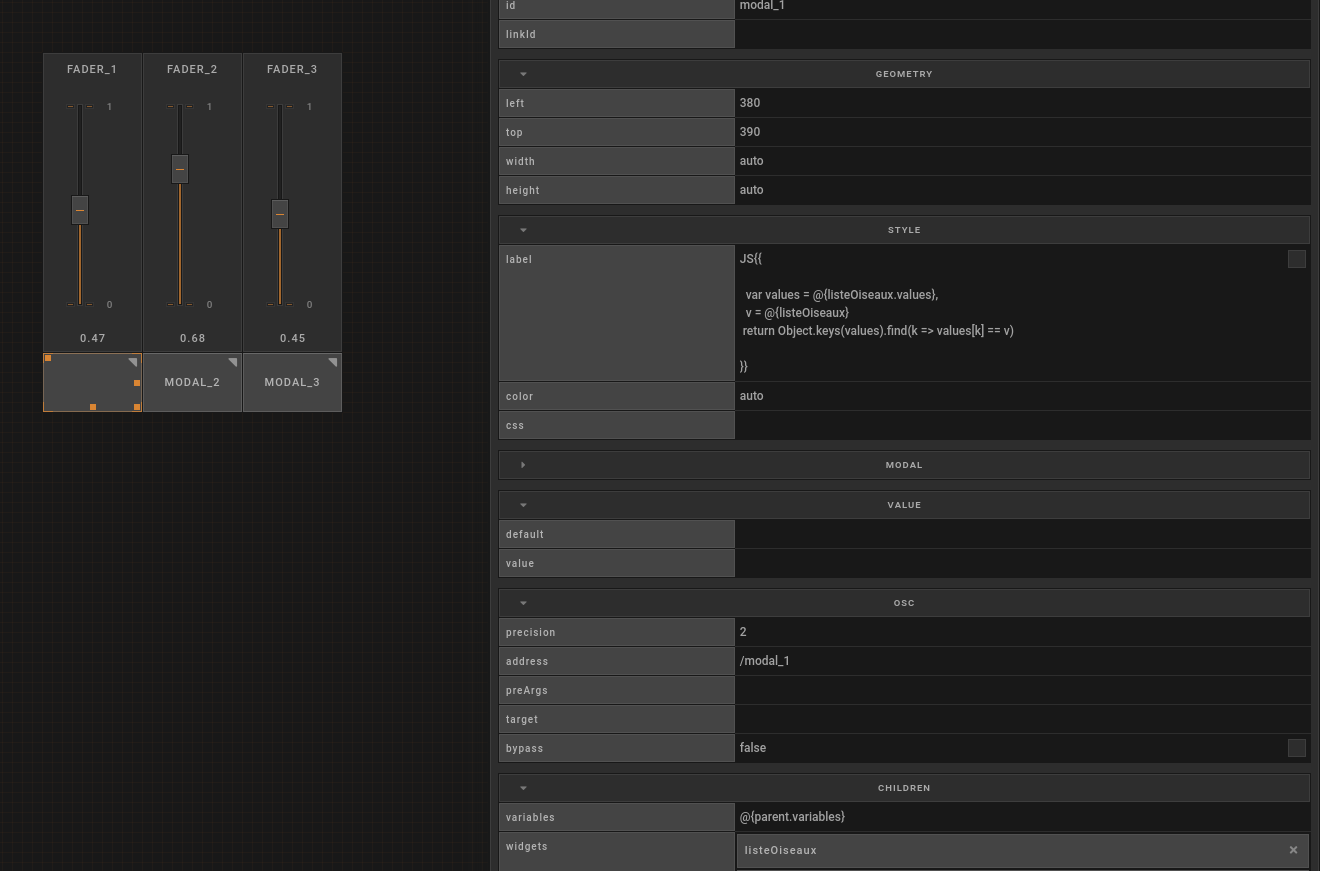
Sinon j’essaie d’afficher le libellé du nom de l’oiseau et non la valeur retournée par le bouton pressé dans la modale. Une idée ?
modal-comment-recuperer-le-libelle-switch.json (2.7 KB)
Merci pour une éventuelle réponse.
Que signifie dynamic ?
https://openstagecontrol.ammd.net/docs/advanced-property-syntax/#dynamic-properties
Quelle est la syntaxe pour les objets
C'est déjà la syntaxe que tu utilises dans ton impression d'écran, elle permet de définir à la fois un titre (à afficher dans l'interface) et une valeur (à envoyer) pour chaque option du menu.
Sinon j’essaie d’afficher le libellé du nom de l’oiseau et non la valeur retournée par le bouton pressé dans la modale. Une idée ?
Le widget n'est pas trop pensé comme ça mais tu peux faire ça en mettant ce code dans la propriété values du widget text (et en supprimant son linkId):
JS{{
var values = @{switch_3.values},
v = @{switch_3}
return Object.keys(values).find(k => values[k] == v)
}}
Nickel ! Un grand Merci je n'aurai jamais trouvé tout seul.
Je vois un peu mieux comment récupérer la valeur active renvoyée par une widget @{switch_3} qui est un raccourci pour @{switch_3.value} à ne pas confondre à l'avenir pour ma part avec @{switch_3.values} les valeurs possibles indiquées dans le champs values.
De quel widget parles-tu ? de la widget text ? si oui que préconises-tu alors ?
Je vais pouvoir continuer !
en fait ce serait mieux de récupérer le nom pour la mettre sur le libellé du bouton de la modal.
mais a priori cela ne fonctionne pas comme attendu. Je dois louper un truc.
Ok donc j’ai trouvé comment inscrire le nom de l’oiseau sur le bouton de lancement de la modale
Mais la modal ne renvoie pas de valeur hormis 1 ou 0 ouverte ou fermée. Donc la valeur associée au choix à l’intérieur de la modal @switch_3 doit être récupérée directement depuis son chemin osc je suppose
Non, du switch, mais pas de problème la méthode utilisée ici me semble correcte.
Je dois louper un truc.
Oui, il faut le mettre dans la propriété label dans ce cas.
Bonjour,
besoin de pistes.
Imaginons que je veuille faire

Si je clique sur un des toggles je voudrais avoir la modal d’avant qui s’ouvre pour choisir pour chaque fader un son d’oiseau différent.
dois-je créer 3 modals différentes avec la liste des oiseaux ? ou une seul contenant un switch avec mes nom d’oiseaux mais que j’ouvre lorsque je clique sur un toggle…
tu vois ce n’est pas clair dans ma petite tête…
Merci pour une piste à suivre.
Si chaque fader peut être associé à un son différent, il te faut un selecteur par tranche. Si le toggle sert seulement à ouvrir une fenêtre modale, autant le remplacer par le widget modal directement. Sinon, depuis la v0.49.0, je pense que le widget menu (dans buttons/) est plus proche de ce que tu souhaites.
Désolé mais je suis perdu…
La partie visible que je vais ouvrir depuis les toggles sera identique à savoir un switch avec une dizaine de boutons de nom d’oiseaux pour faire un choix pour chaque piste.
J’aimerais savoir si c’est possible de faire un “truc” unique pour centraliser les choix de noms d’oiseaux.
Mon idée était de mettre 3 toggles qui ouvre 1 modale contenant un switch avec tous les noms d’oiseaux.
Je fais mon choix en cliquant sur un nom d’oiseau et referme la modale et je récupère la valeur du nom d’oiseau cliqué.
Mais est-ce possible ?
Si tu veux pouvoir faire un choix différent pour chaque piste alors il te faut bien un switch par piste, donc soit une modale par piste, soit un widget “menu” qui comme je le disais est sans doute plus adapté.
ok merci pour ta réponse qui m’éclaircit les idées. Donc dans ce cas, il faudrait que je centralise ma liste d’oiseaux pour ne pas avoir à modifier 3 modales différentes si cette liste varie.
On peut faire ça avec un custom module en chargeant un fichier json et en créant à la volée les boutons du switch ?
Oui, c’est possible depuis un custom module mais si tu n’est pas à l’aise avec le language javascript tu peux plus simplement mettre la liste dans le 1er widget et la rappeler dans les autres avec @{widget_id.values}.
très bonne idée beaucoup plus simple ! donc j’ai appliqué mais j’ai un pb au niveau du label de la modal.
J’ai fait pourtant la même chose que pour l’exemple simple.
4-tracks-birds.json (7.9 KB)
Il y a plusieurs problèmes:
- un bug dans o-s-c à la mise à jour du label du widget modal quand il dépend d’un widget enfant (vide la propriété avant de sauvegarder, ou bien tu devras le faire à la main dans le fichier json)
- tu as utilisé un widget
switcher au lieu de switch, ils ne fonctionnent pas du tout de la même manière
Au risque de me répéter, as tu essayé le widget menu ? Il fonctionne comme le switch mais te permettra de te passer de modal.
désolé pour le dérangement effectivement j’ai pris un switcher au lieu d’un switch. Pas essayé le menu menu car j’ai l’impression qu’avec disons 20 possibilités cela ne va pas être très sympa comme interface. mais je vais regarder.
Pour info j’ai essayé le menu. Avec 6 entrées c’est déjà pas terrible…
pas adapté à la situation je pense.
Ah mais le menu non circulaire est lui plus adapté. En choisissant le nombre de colonnes.
Tu aurais pu me le dire plus tôt 
Bon ben c’est cool ! Merci de ta patience.
on peut gérer la taille de la police ou vaut mieux laisser faire le système ?
Tu peux l’ajuster avec le css (font-size)
1 Like